django-allauth is the social integration applications built on top of django frameowork. This utility helps to integrate your social account with your site. Here we will try to integrate facebook social account.
Note: I’m using Django 1.5 and release 0.12.0 of django-allauth.
SETUP
You can start by establishing a python virtualenv for the development. People who are unaware of virtualenv, it is nothing but a utility tool to create a virtual environment with isolated dependencies for your desired project thus not impacting other projects through unnecessary dependencies.
$ virtualenv allauth-site
$ source bin/activate
We install django and create a project folder mysite.
(allauth-site)$ pip install django
(allauth-site)$ django-admin startproject mysite
(allauth-site)$ cd mysite
After doing above steps we install django-allauth using pip installer.
(allauth-site)$ pip install django-allauth
Once we have installed django-allauth we update our settings.py file. Add following code to the INSTALLED_APPS:
INSTALLED_APPS = [
...
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
'allauth.socialaccount.providers.github',
]
Once we are done with adding apps to INSTALLED_APPS we add SITE_ID and also we will configure a url redirect upon successful login in the settings.py file
AUTHENTICATION_BACKENDS = (
"django.contrib.auth.backends.ModelBackend",
"allauth.account.auth_backends.AuthenticationBackend",
)
SITE_ID = 1
LOGIN_REDIRECT_URL = '/'
Next we will add to our urls.py file another path for accounts as shown below:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('allauth.urls')),
]
Once we are all done with the above we will then run migrate to configure our database.
(allauth-site)$ python manage.py migrate
SETUP GITHUB OAUTH
Next we will work on GITHUB for setting up the oauth.
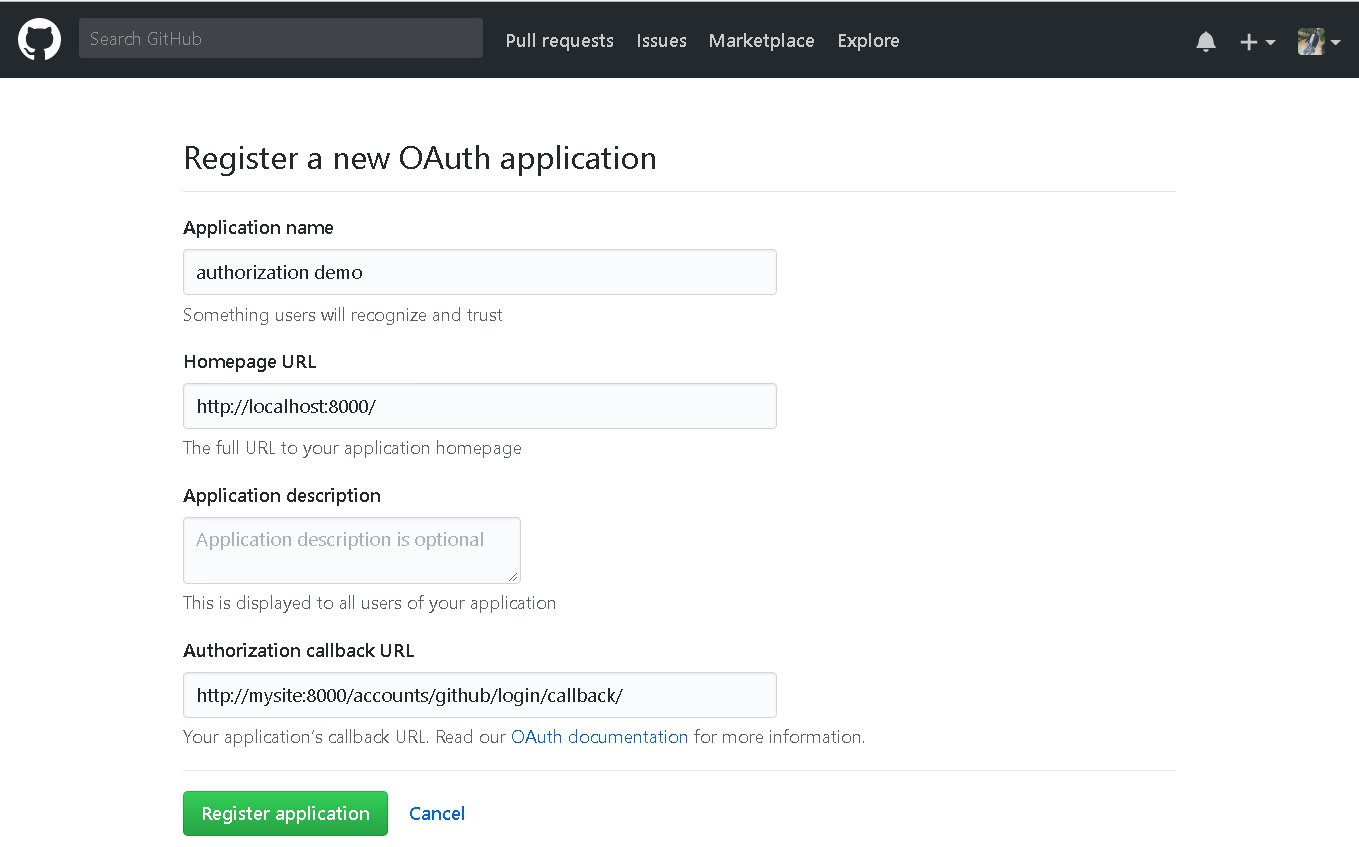
open the url https://github.com/settings/applications/new
Once you login using your github credentials you will routed to application registration page.

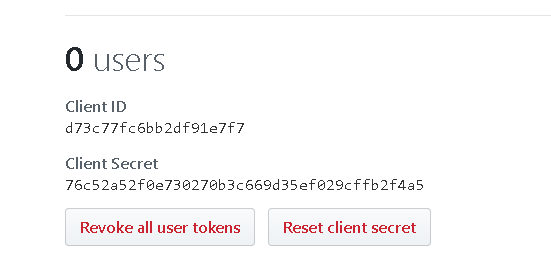
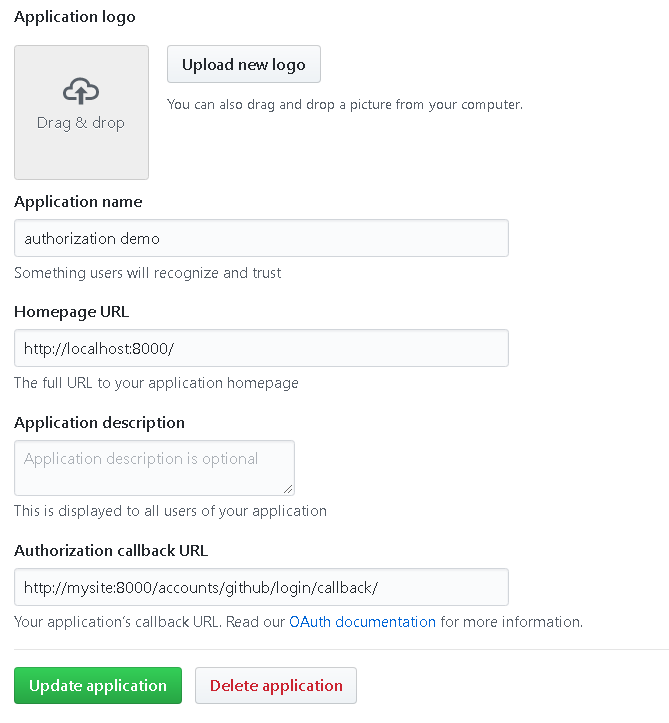
Once you click on register application you will get client id or appid and also the secret key.

Provide a callback URL and save it.

Once your github account registration is done for new application you may logout your github account. Now use management tool to create superuser
(allauth-site)$ python manage.py createsuperuser
After running the above command you may be displayed with fields where you need to specify userid, email and password. Fill all the details and hit enter.
Next we run the server using maagement tool
(allauth-site)$ python manage.py runserver
After the runserver command is executed. You can open url :
http://127.0.0.1:8000/admin
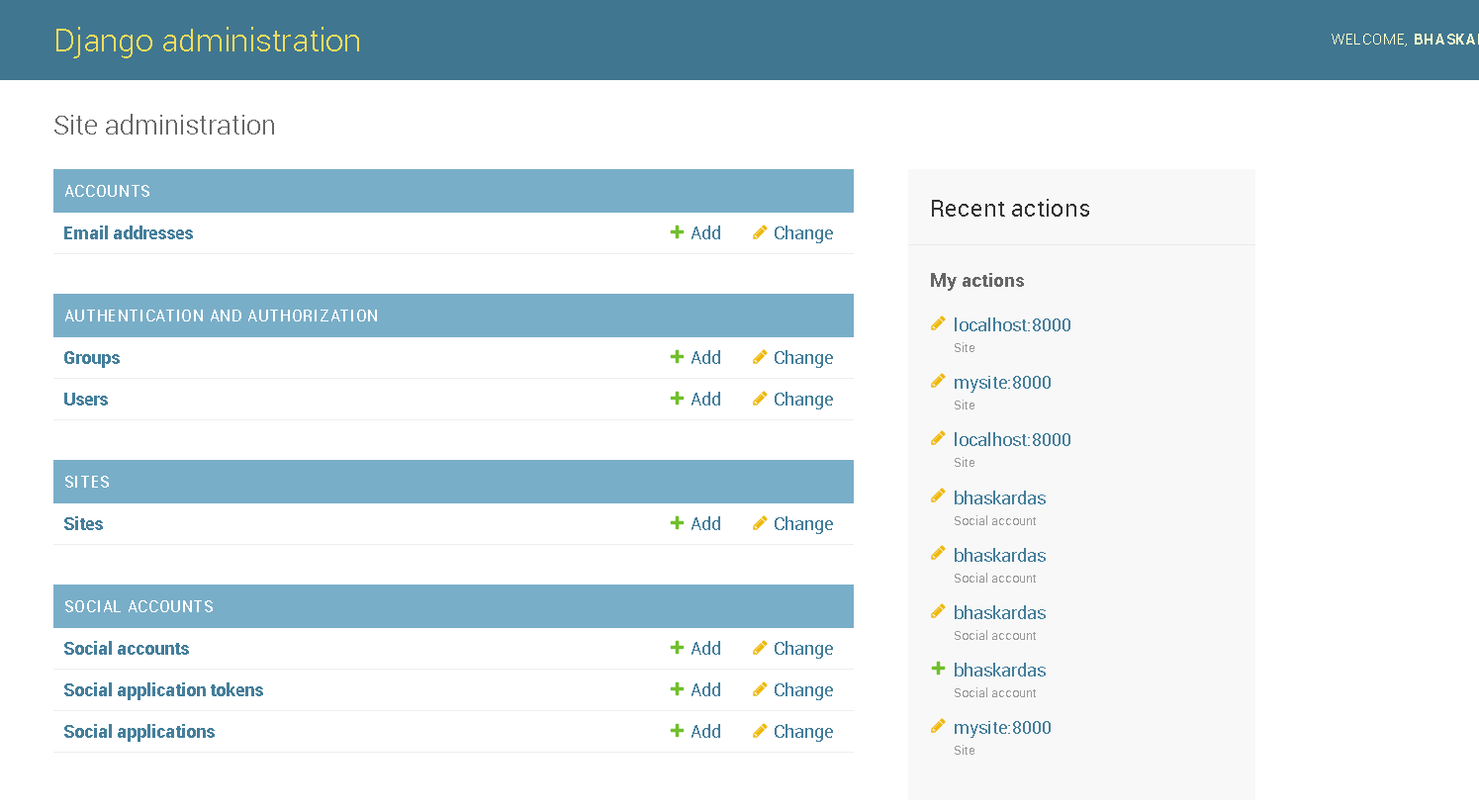
If you are getting complete django admin page with login and password fields then it means you have successfully configured the server.

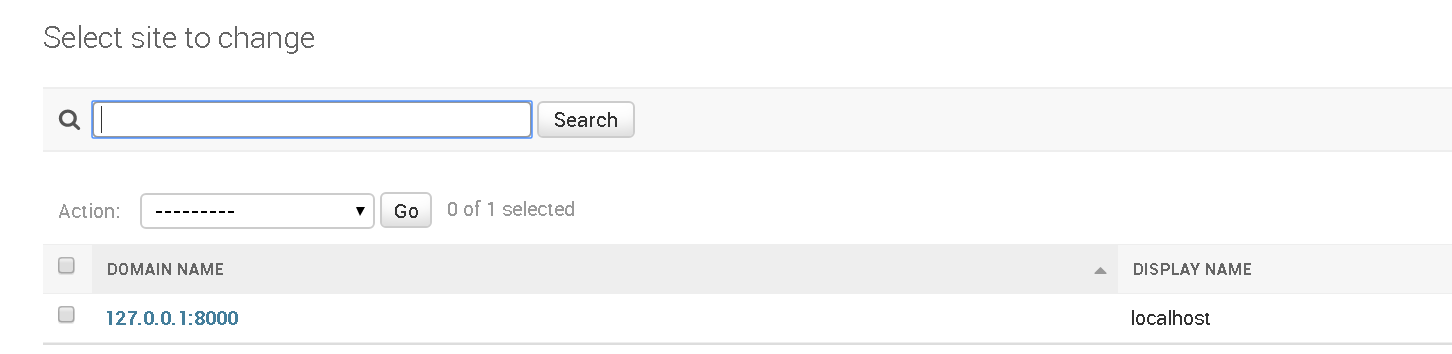
Here you can see SITES section, click on Sites

click on the domain visible (127.0.0.1:8000)

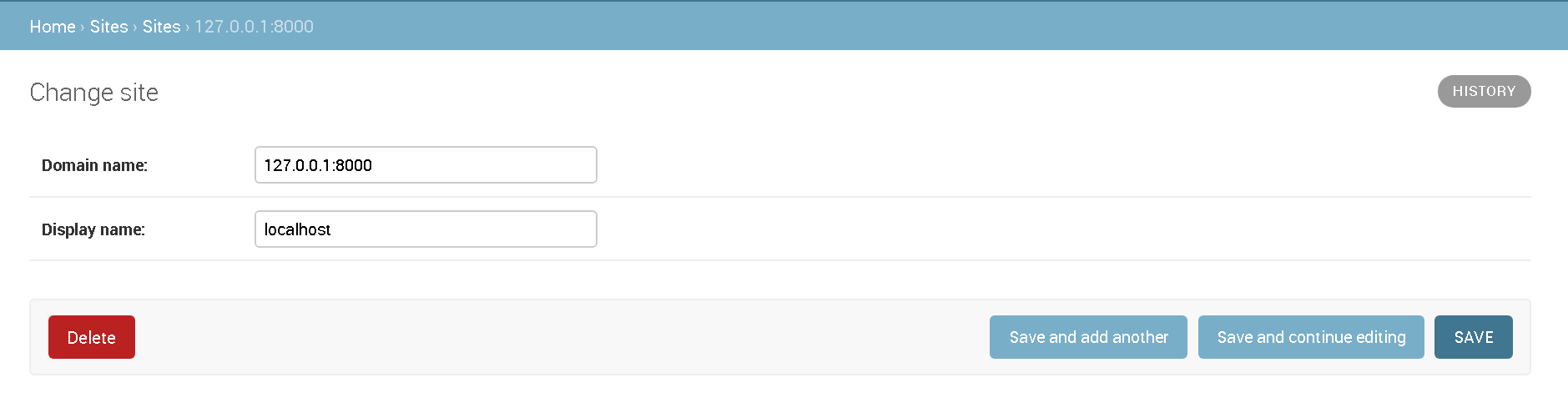
change it to localhost. It should be something like this :
Note: You also need to change the display name as well.
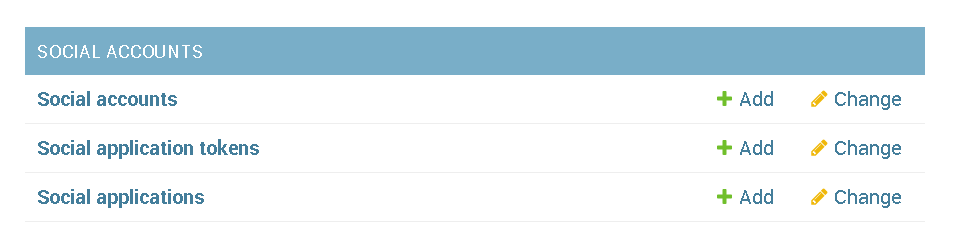
Return to the admin dashboard and go to SOCIAL ACCOUNTS and then add github account

once you click on add button you will be directed to the page as shown below :

Provide the client id and secret key which you got from github and other necessary information.
Open the url. http://127.0.0.1:8000/accounts/login/
Above url will open the page as shown below
Once you click on github link it will redirect to github account where you need to authorize the app and finally you are ready to go.
Like this we can integrate any social account using Django-allauth.

