Setting up the developing environment
First, let’s start with setting up your development environment.
You will need a Firefox browser and basically whatever code editor you prefer (Sublime is the best).
Then, there are some recommended things to do to prepare Firefox.
Create a different development profile
The first step is to create a different profile in Firefox, since you will do some settings and changes that you probably don’t want for your regular profile. In my case, I’ve created a new development profile named dev.
The steps to do this are:
Profile manager on Windows
Open the Windows Start menu and choose the Run option (on Vista, it might not be there – just press Windows key + R in that case).
In the run dialog, write firefox -P and press enter/click OK.
Choose Create Profile in the dialog and follow the steps.
Profile manager on Mac
Open the Terminal (located under /Applications/Utilities) and type
in /Applications/Firefox.app/Contents/MacOS/firefox -profilemanager.
Choose Create Profile in the dialog and follow the steps.
Profile manager on Linux
Open a terminal, use CD to navigate to your Firefox directory and then enter ./firefox - profilemanager. Choose Create Profile in the dialog and follow the steps.
Configuration settings for Firefox
Open Firefox through the Profile Manager (process described above, or set the development profile as default during extension development).
Then enter about:config in the address bar.
It will warn you about changing settings, but it’s ok since what you will do is only minor changes for development.
You can filter the existing settings, and if any of the below settings don’t exist, you can just create them.
Recommended settings
These are good to enable extension errors in the Firefox Error Console (Tools > Error Console), disable XUL caching and such.
javascript.options.showInConsole = true
nglayout.debug.disable_xul_cache = true
browser.dom.window.dump.enabled = true
Optional settings
These aren’t necessary, but they might help you out. Personally, I don’t use these.
javascript.options.strict = true
extensions.logging.enabled = true
Point your Firefox extensions directory to your extension.
Instead of constantly preparing and reinstalling your extension, there’s a simple way to add a pointer from your Firefox extensions directory to your code location.
To do this, you must first find your profile directory:
Find your profile directory
The profile directory is where you will find all the settings for your Firefox profiles, including extension information.
Find profile directory on Windows
In Windows 2000 and XP, open Explorer and go to C:\Documents and Settings\[your user name]\Application Data\Mozilla\Firefox\Profiles and in Vista, go to C:\Users\[your user name]\AppData\Roaming.
Find profile directory on Mac
Open the Terminal and type in CD ~/Library/Application\ Support/Firefox/profiles/.
There you will find your Firefox profiles, and they will be named with letters and numbers, followed by a dot (.) and then your profile name, e.g. 12a3bc4d.dev.
Find profile directory on Linux
Open a terminal and type in CD ~/.mozilla/.
In that location, you will find all your Firefox profiles, and they will be named with letters and numbers, followed by a dot (.) and then your profile name, e.g. 12a3bc4d.dev.
Pointing to an extension
In your development profile folder, you will find a folder named extensions.
In it, you will have code for all your installed extensions.
Instead of placing your code there, you can create a pointer file.
Do that by creating a file with a unique name for you (this will have to be the same as you chose for your em:id value in your install.rdf file – more on that below).
In the case of our example, create a file named [email protected], without any extension, and in it just point it to where you will have your code,
e.g. C:\extensions\ (Windows) or ~/Sites/linktargetfinder/ (Mac).
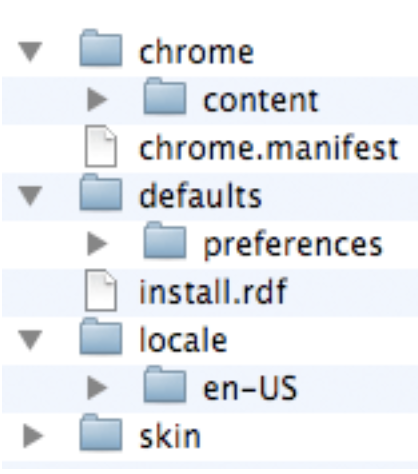
Creating folder structure and files
What is needed to have a good base for your extension development, is to create the structure of the extension code.
Start by creating this hierarchy:

Now create a new file called "manifest.json" directly under the "borderify" directory. Give it the following contents:
{
"manifest_version": 2,
"name": "Borderify",
"version": "1.0",
"description": "Adds a red border to all webpages matching
mozilla.org.",
"icons": {
"48": "icons/border-48.png"
},
"content_scripts": [
{
"matches": ["*://*.mozilla.org/*"],
"js": ["borderify.js"]
}
] }
- The first three keys: manifest_version, name, and version, are mandatory and contain basic metadata for the extension.
- description is optional, but recommended: it's displayed in the Add-ons Manager.
- icons is optional, but recommended: it allows you to specify an icon for the extension, that will be shown in the Add-ons Manager.
The most interesting key here is content_scripts, which tells Firefox to load a script into Web pages whose URL matches a specific pattern.
In this case, we're asking Firefox to load a script called "borderify.js" into all HTTP or HTTPS pages served from "mozilla.org" or any of its subdomains.