
In this article, I am going to share with you the top 50 popular JavaScript projects that every JavaScript developer/programmer should know.
The list will contain all the open source projects and their links as well. So without any further ado let us get started!
1) VuePress

VuePress is the top most project in JavaScript category on GitHub this month.
According to the official VuePress documentation:
VuePress is a minimalistic static site generator with a Vue-powered theming system, and a default theme optimized for writing technical documentation. VuePress page has its own pre-rendered static HTML, which not only provides great loading performance but it also is SEO-friendly.
The official website is:
The GitHub page of VuePress from where you can download and see the project code is:
2) React

React is the Facebook's JavaScript library for building user interfaces.
Following are the distinctive features of React according to its official documentation:
- Declarative: React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes. Declarative views make your code more predictable, simpler to understand, and easier to debug.
- Component-Based: Build encapsulated components that manage their own state, then compose them to make complex UIs. Since component logic is written in JavaScript instead of templates, you can easily pass rich data through your app and keep state out of the DOM.
- Learn Once, Write Anywhere: We don't make assumptions about the rest of your technology stack, so you can develop new features in React without rewriting existing code. React can also render on the server using Node and power mobile apps using React Native.
The official website is:
The GitHub page of React from where you can download and see the project code is:
3) Vue

Vue is a progressive framework for building user interfaces.
It is designed from the ground up to be incrementally adoptable, and can easily scale between a library and a framework depending on different use cases.
It consists of an approachable core library that focuses on the view layer only, and an ecosystem of supporting libraries that helps you tackle complexity in large Single-Page Applications.
The GitHub page of Vue from where you can download and see the project code is:
4) Prettier
 Prettier is an opinionated JavaScript code formatter.
Prettier is an opinionated JavaScript code formatter.
It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
The GitHub page of Prettier from where you can download and see the project code is:
5) Parcel
 Parcel is a web application bundler, differentiated by its developer experience.
Parcel is a web application bundler, differentiated by its developer experience.
It offers blazing fast performance utilizing multicore processing, and requires zero configuration.
The GitHub page of Parcel from where you can download and see the project code is:
6) React-Spring

React-spring is a set of simple, spring-physics based primitives (as in building blocks) that should cover most of your UI related animation needs once plain CSS can't cope any longer. Forget easings, durations, timeouts and so on as you fluidly move data from one state to another.
This isn't meant to solve each and every problem but rather to give you tools flexible enough to confidently cast ideas into moving interfaces.
The GitHub page of react-spring from where you can download and see the project code is:
7) Prepack

Prepack is a partial evaluator for JavaScript. Prepack rewrites a JavaScript bundle, resulting in JavaScript code that executes more efficiently.
For initialization-heavy code, Prepack works best in an environment where JavaScript parsing is effectively cached.
The official website is:
The GitHub page of Prepack from where you can download and see the project code is:
8) Node
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine.
The GitHub page of Node from where you can download and see the project code is:
9) Spectrum

Spectrum aims to be the best platform to build any kind of community online by combining the best of web 2.0 forums and real-time chat apps.
With best-in-class moderation tooling, a single platform for all your communities, threaded conversations by default, community health monitoring (and much more to come), we think that we will be able to help more people start and grow the best online communities.
The official website of Spectrum is:
The GitHub page of react-spring from where you can download and see the project code is:
10) Popmotion

Popmotion is a functional, flexible JavaScript motion library.
Almost all kinds of animations you can achieve using Popmotion. For example: Tween, spring, decay, keyframes, physics etc.
The official website of Popmotion is:
The GitHub page of Popmotion from where you can download and see the project code is:
11) AR.js

AR.js is an efficient augmented reality for the web using ARToolKit.
It works like charm on mobile as well (on 60fps).
The GitHub page of AR.js from where you can download and see the project code is:
12) Tone.js

Tone.js is a Web Audio framework for creating interactive music in the browser.
The architecture of Tone.js aims to be familiar to both musicians and audio programmers looking to create web-based audio applications.
On the high-level, Tone offers common DAW (digital audio workstation) features like a global transport for scheduling events and prebuilt synths and effects. For signal-processing programmers (coming from languages like Max/MSP), Tone provides a wealth of high performance, low latency building blocks and DSP modules to build your own synthesizers, effects, and complex control signals.
The GitHub page of Tone.js from where you can download and see the project code is:
13) TensorFlow.js
 A WebGL accelerated, browser based JavaScript library for training and deploying ML models.
A WebGL accelerated, browser based JavaScript library for training and deploying ML models.
The GitHub page of TensorFlow.js from where you can download and see the project code is:
14) Mark Text

Mark Text is a Markdown editor for Mac, Windows, and Linux. It is a concise text editor, dedicated to improving your editing efficiency.
Mark Text support CommonMark Spec and GitHub Flavored Markdown Spec.
And it is a realtime preview editor, what you type is what you see finally.
The official website of Mark-Text is:
The GitHub page of Mark-Text from where you can download and see the project code is:
15) Nano ID
A tiny, secure, URL-friendly, unique string ID generator for JavaScript.
The GitHub page of Mark-Text from where you can download and see the project code is:
16) Draggable
 Get complete control over drag and drop behaviour with Draggable! Draggable abstracts native browser events into a comprehensive API to create a custom drag and drop experience.
Get complete control over drag and drop behaviour with Draggable! Draggable abstracts native browser events into a comprehensive API to create a custom drag and drop experience.
The GitHub page of Draggable from where you can download and see the project code is:
17) Reaction Commerce
Reaction Commerce is an event-driven, real-time reactive commerce platform built with JavaScript (ES6).
It plays nicely with npm, Docker, and React.
The GitHub page of Reaction Commerce from where you can download and see the project code is:
18) WhatsApp Web
WhatsApp Web intends to provide a complete description and re-implementation of the WhatsApp Web API, which will eventually lead to a custom client.
WhatsApp Web internally works using WebSockets; this project does as well.
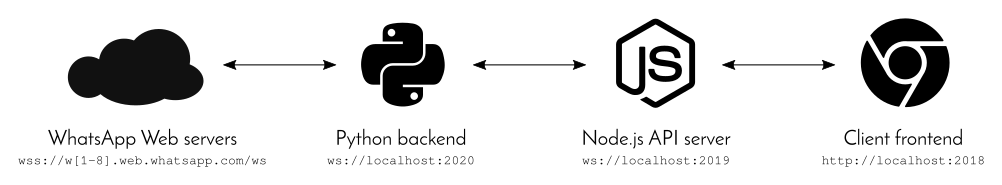
The architecture of Whatapp Web looks like the following:

The GitHub page of WhatsApp Web from where you can download and see the project code is:
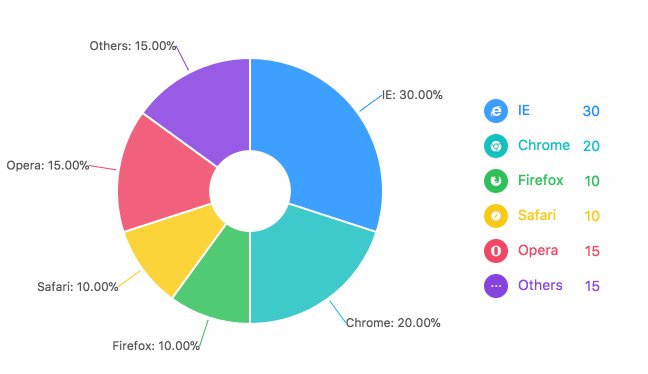
19) G2: The Grammar of Graphics in JavaScript

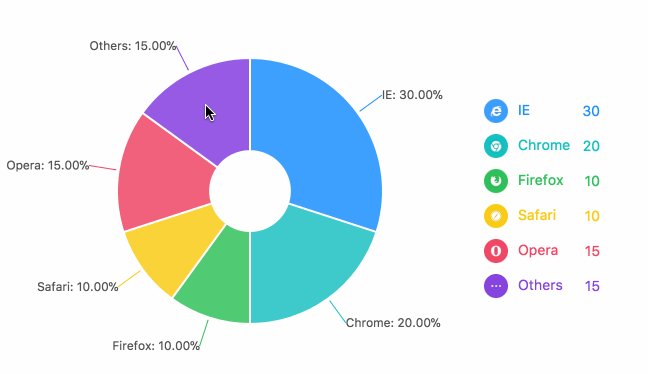
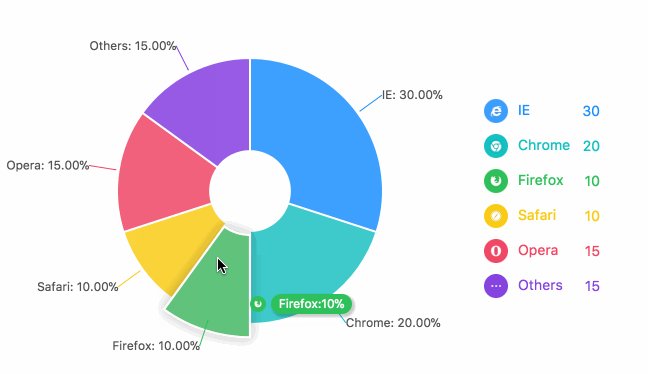
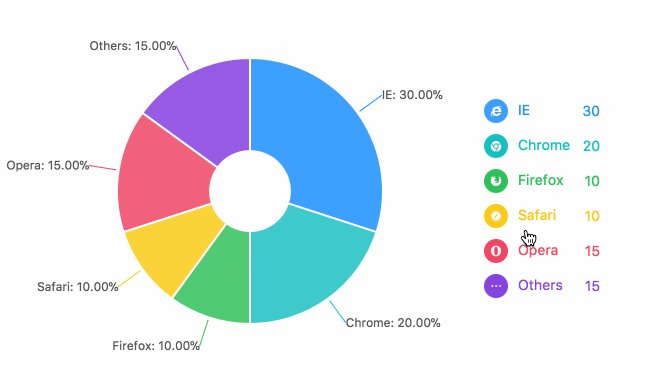
G2 is a visualization grammar, a data-driven visual language with a high level of usability and scalability.
It provides a set of grammars, takes users beyond a limited set of charts to an almost unlimited world of graphical forms.
With G2, users can describe the visual appearance of a visualization just by one statement.
The GitHub page of G2 from where you can download and see the project code is:
20) Greenlet
 Move an async function into its own thread. A simplified single-function version of workerize.
Move an async function into its own thread. A simplified single-function version of workerize.
The GitHub page of Greenlet from where you can download and see the project code is:
21) Stimulus
Stimulus is a JavaScript framework with modest ambitions.
It doesn't seek to take over your entire front-end—in fact, it's not concerned with rendering HTML at all.
Instead, it's designed to augment your HTML with just enough behavior to make it shine.
Stimulus pairs beautifully with Turbolinks to provide a complete solution for fast, compelling applications with a minimal amount of effort.
The GitHub page of Stimulus from where you can download and see the project code is:
22) Oni

Oni is a new kind of editor, focused on maximizing productivity - combining modal editing with features you expect in modern editors. Oni is built with neovim, and inspired by VSCode, Atom, LightTable, and Emacs
The vision of Oni is to build an editor that allows you to go from thought to code as easily as possible - bringing together the raw editing power of Vim, the feature capabilities of Atom/VSCode, and a powerful and intuitive extensibility model - wrapped up in a beautiful package.
The GitHub page of Oni from where you can download and see the project code is:
23) Workbox
 Workbox is a collection of JavaScript libraries for Offline Caching and Offline Analytics.
Workbox is a collection of JavaScript libraries for Offline Caching and Offline Analytics.
The GitHub page of Workbox from where you can download and see the project code is:
24) Luxon

Want to work with dates and times in JavaScript?
Luxon is a library for working with dates and times in Javascript.
The GitHub page of Luxon from where you can download and see the project code is:
25) slate-md-editor
 A markdown editor, that allows you to edit live. This project is built on top of slate framework. Support markdown syntax and hot keys.
A markdown editor, that allows you to edit live. This project is built on top of slate framework. Support markdown syntax and hot keys.
The GitHub page of slate-md-editor from where you can download and see the project code is:
26) Puppeteer

Puppeteer is used to generate screenshots and PDFs of pages, crawl a SPA and generate pre-rendered content (i.e. "SSR"), automate form submission, UI testing, keyboard input, etc., and create an up-to-date, automated testing environment.
The GitHub page of Puppeteer from where you can download and see the project code is:
27) SheetJS

SheetJS is the parser and writer for various spreadsheet formats. Pure-JS cleanroom implementation from official specifications, related documents, and test files.
Emphasis on parsing and writing robustness, cross-format feature compatibility with a unified JS representation, and ES3/ES5 browser compatibility back to IE6.
The GitHub page of SheetJS from where you can download and see the project code is:
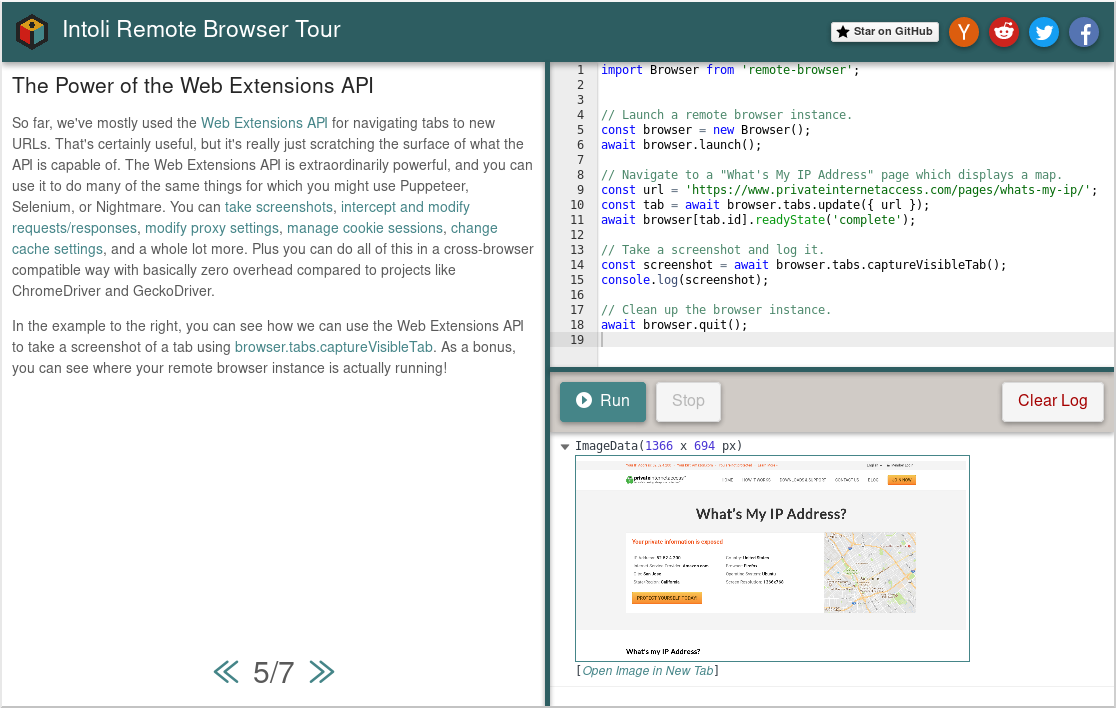
28) Remote Browser

Remote Browser is a library for controlling web browsers like Chrome and Firefox programmatically using JavaScript.
You've likely heard of similar browser automation frameworks before, such as Puppeteer and Selenium.
Much like these other projects, Remote Browser can be used to accomplish a wide variety of tasks relating to UI testing, Server Side Rendering (SSR), and web scraping.
What makes Remote Browser different from these other libraries is that it's built using standard cross-browser compatible technologies, and its primary goal is to facilitate interactions with existing APIs rather than to create a new one of its own.
The GitHub page of Remote Browser from where you can download and see the project code is:
29) JS Paint
A nice web-based MS Paint remake and more.
The GitHub page of JS Paint from where you can download and see the project code is:
30) Lozad.js
 Highly performant, light and configurable lazy loader in pure JS with no dependencies for images, iframes and more, using IntersectionObserver API.
Highly performant, light and configurable lazy loader in pure JS with no dependencies for images, iframes and more, using IntersectionObserver API.
The GitHub page of Lozad.js from where you can download and see the project code is:
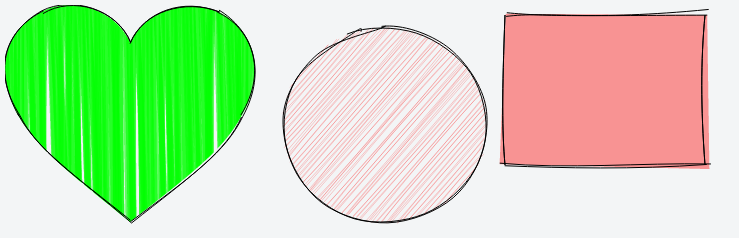
31) Rough.js
 Rough.js is a light weight (9kB) graphics library that lets you draw in a sketchy, hand-drawn-like, style. The library defines primitives to draw lines, curves, arcs, polygons, circles, and ellipses. It also supports drawing SVG paths.
Rough.js is a light weight (9kB) graphics library that lets you draw in a sketchy, hand-drawn-like, style. The library defines primitives to draw lines, curves, arcs, polygons, circles, and ellipses. It also supports drawing SVG paths.
The GitHub page of Rough.js from where you can download and see the project code is:
32) D3: Data-Driven Documents
D3 (or D3.js) is a JavaScript library for visualizing data using web standards.
D3 helps you bring data to life using SVG, Canvas and HTML.
D3 combines powerful visualization and interaction techniques with a data-driven approach to DOM manipulation, giving you the full capabilities of modern browsers and the freedom to design the right visual interface for your data.
The GitHub page of D3 from where you can download and see the project code is:
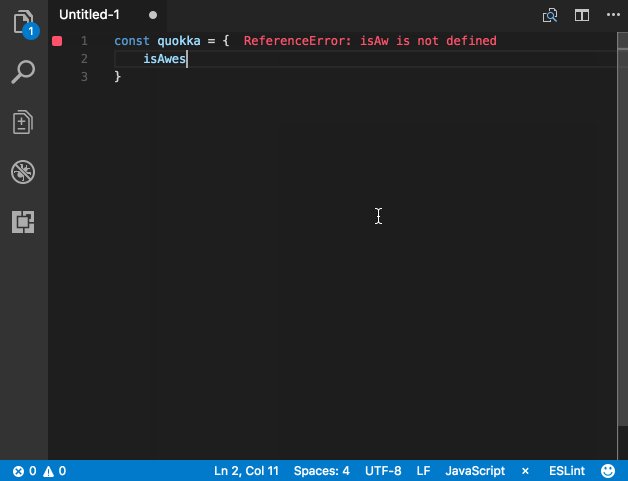
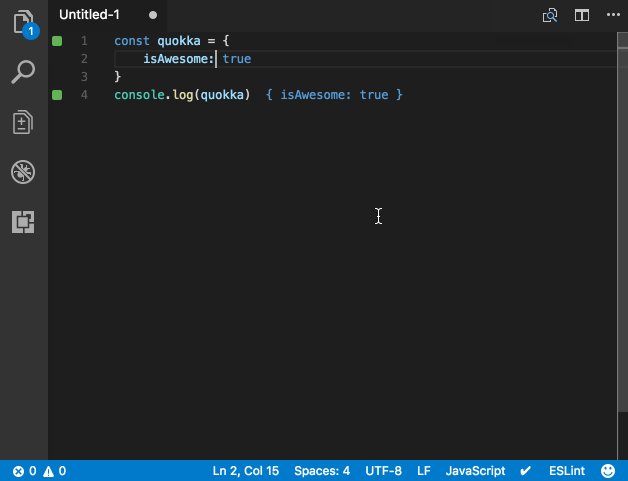
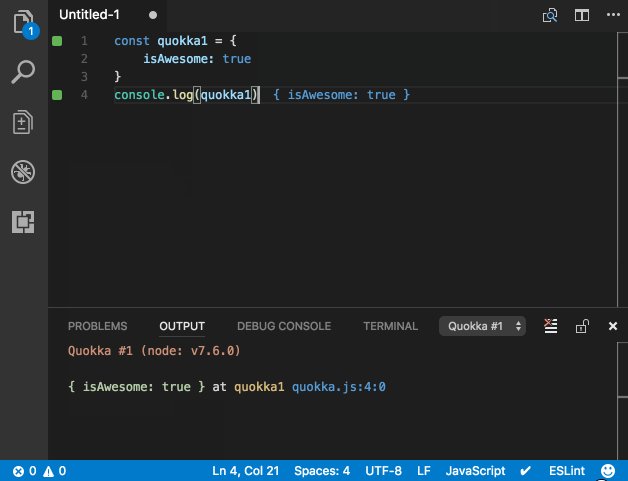
33) Quokka.js

Quokka.js is a rapid prototyping playground for JavaScript and TypeScript.
It runs your code immediately as you type and displays various execution results in your code editor.
The GitHub page of Quokka.js from where you can download and see the project code is:
34) Rythm.js
A javascript library that makes your page dance.
The GitHub page of Rythm.js from where you can download and see the project code is:
35) Webpack Monitor

Webpack Monitor is a configurable Webpack plugin that captures relevant statistics on your production builds, and an interactive analysis tool that helps developers better understand bundle composition and identify and prioritize optimization strategies.
The GitHub page of Webpack Monitor from where you can download and see the project code is:
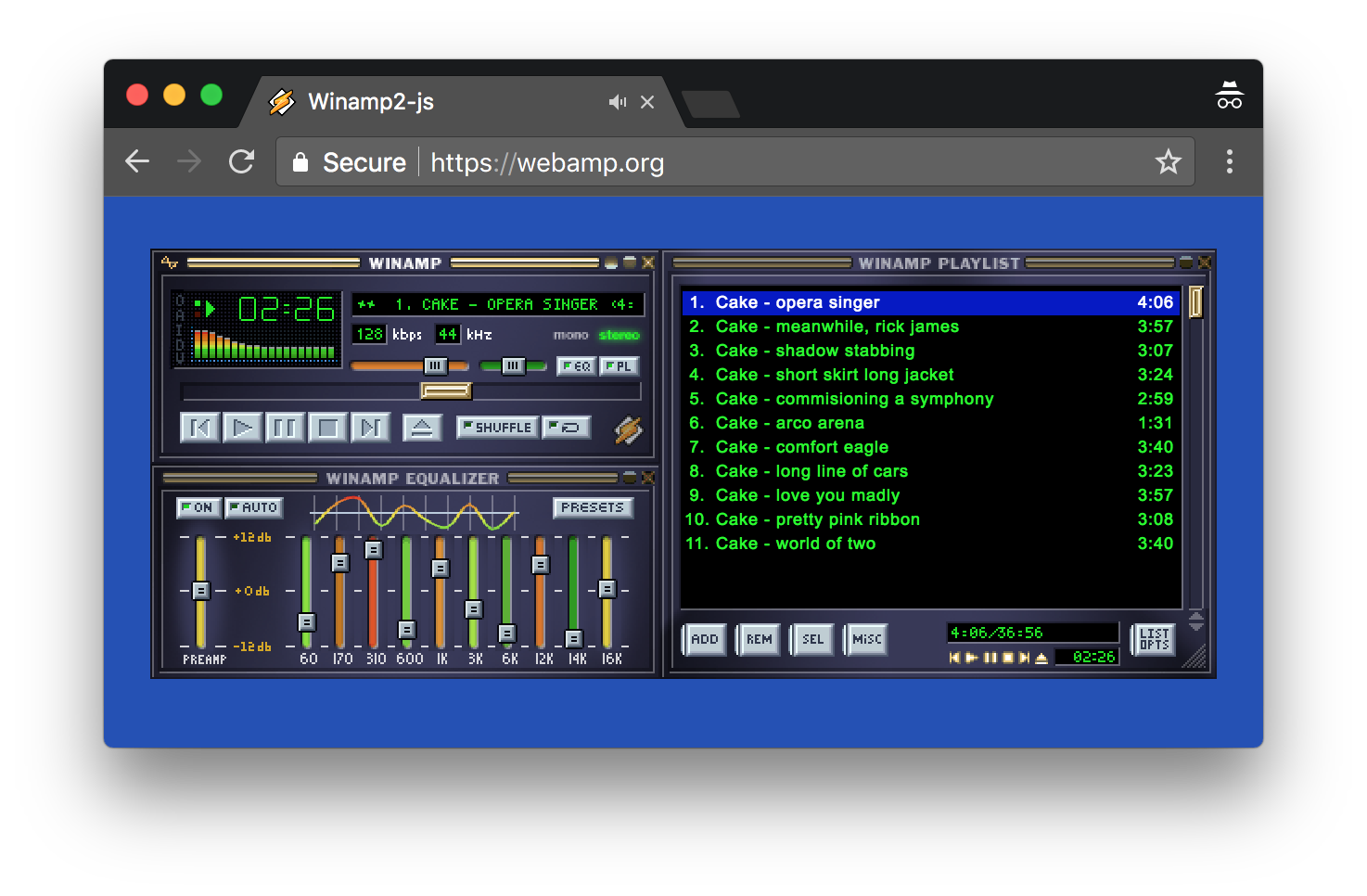
36) Webamp
 A reimplementation of Winamp 2.9 in HTML5 and JavaScript.
A reimplementation of Winamp 2.9 in HTML5 and JavaScript.
The GitHub page of Webamp from where you can download and see the project code is:
37) jsvu
jsvu is the JavaScript (engine) Version Updater.
The GitHub page of jsvu from where you can download and see the project code is:
38) Amplitude.js
Amplitude.js is a lightweight JavaScript library that allows you to control the design of your media controls in your webpage -- not the browser.
No dependencies (jQuery not required).
The GitHub page of Amplitude.js from where you can download and see the project code is:
39) Consola
Elegant console logger. It is easy to use. It gives fancy output with Fallback for Continuous Integration (CI) environments.
The GitHub page of Consola from where you can download and see the project code is:
40) Superstruct
 A simple and composable way to validate data in JavaScript.
A simple and composable way to validate data in JavaScript.
The GitHub page of Superstruct from where you can download and see the project code is:
41) JSNES

A JavaScript NES emulator.
It's a library that works in both the browser and Node.js.
The GitHub page of JSNES from where you can download and see the project code is:
42) Workerize
 Moves a module into a Web Worker, automatically reflecting exported functions as asynchronous proxies.
Moves a module into a Web Worker, automatically reflecting exported functions as asynchronous proxies.
The GitHub page of Workerize from where you can download and see the project code is:
43) Glide
 Glide.js is a dependency-free JavaScript ES6 slider and carousel. It’s
lightweight, flexible and fast. Designed to slide.
Glide.js is a dependency-free JavaScript ES6 slider and carousel. It’s
lightweight, flexible and fast. Designed to slide.
The GitHub page of Glide from where you can download and see the project code is:
44) scrollama.js

Scrollama is a modern & lightweight JavaScript library for scrollytelling using IntersectionObserver in favor of scroll events.
The GitHub page of scrollama.js from where you can download and see the project code is:
45) Buttercup
Cross-platform, free and open-source password manager based on NodeJS.
The GitHub page of Buttercup from where you can download and see the project code is:
46) JARVIS

J.A.R.V.I.S. (Just A Rather Very Intelligent System) will put in your browser all the relevant information you need from your webpack build whether in dev or in prod.
The GitHub page of Jarvis from where you can download and see the project code is:
47) Bottender
 Make Bots in Your Way, Fast and Flexibly.
Make Bots in Your Way, Fast and Flexibly.
The GitHub page of Bottender from where you can download and see the project code is:
48) luma
 luma provides easy-to-use WebGL2-based building blocks enabling high-performance GPU-based data visualization and computation in your browser.
luma provides easy-to-use WebGL2-based building blocks enabling high-performance GPU-based data visualization and computation in your browser.
The GitHub page of luma from where you can download and see the project code is:
49) Spacetime

A simple way to manipulate, compare, and format dates and times across the Earth.
The GitHub page of Spacetime from where you can download and see the project code is:
50) MapTalks.js

A light JavaScript library to create integrated 2D/3D maps.
The GitHub page of MapTalks from where you can download and see the project code is:
I hope you like the list of popular JavaScript projects! That's it for this article!