 Gif by Paul van Oijen on Dribble
Gif by Paul van Oijen on Dribble
React is a JavaScript library for building user interfaces.
React Native is used to build mobile apps both Android and iOS using JavaScript,build your app faster instead of recompiling, you can also reload your app instantly with the help of Hot Reloading feature.
Getting Started
Step 1.
download and install Node.js and npm. Open terminal and check the node and npm version.
node -v
Step 2.
run the following command to install Watchman.
brew install watchman
Step 3.
final step to install React Native.
npm install -g react-native-cli
Step 4.
run the following command to check the current version of React Native installed in your system.
react-native -v
Step 5.
Create HelloWorld project in React Native.
react-native init HelloWorld
cd HelloWorld
Note :- Please make ensure you have already installed Android SDK and XCode before running the following commands.
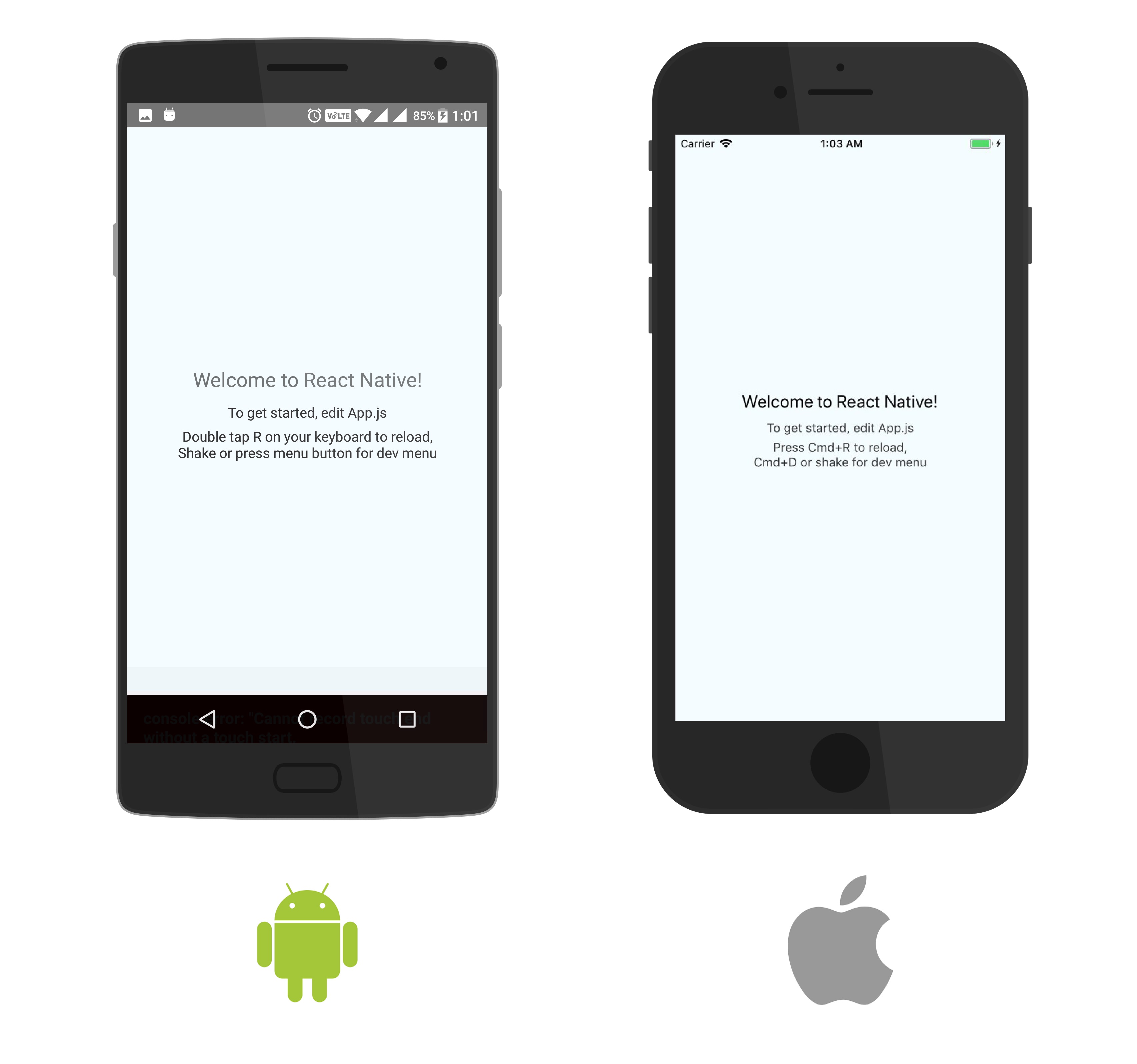
react-native run-android
react-native run-ios